How To Create Progressive Web Apps with ReactJS

PWA were brought back into the development field by Google in 2015 after their initial entry with the launch of iPhone in 2007. They were abandoned after native apps were preferred. With the launch of dedicated mobile browsers and the advanced functionalities they offered, PWA became relevant again. PWAs also offer some advantages with the increasing volume of native apps and the need to install them before using. PWAs can be used without installation and offer features that are similar to native apps.
PWAs can be developed with many frameworks as they simply need to use the browser capabilities of your phone and as such, they are device-independent and can be considered as cross platform.
Let’s start the discussion on how you can develop your Progressive Web App with ReactJS.
What Is PWA?
Progressive web apps utilize your browser such as Google Chrome, Apple Safari or other standard mobile browsers. The features that are offered by the browsers such as an app-like interface, push notifications, offline connections can be used by the PWA app.
PWA has notification capabilities, an initial splash screen, and the ability to operate offline as some of the standard features, it can also be considered as an cross platform app as the PWA app will work on almost all mobile platforms using the native mobile browser.
A PWA application must check each of the following requirements:
PWAs require that the application be delivered over a secure network, such as HTTPS.
PWAs are required to have a web manifest definition, which is a JSON file that contains essential details about the PWA, including its name, various symbols, overall look and feel, splash screen, version, description, creator, etc.
Why create a PWA?
Instead of creating a typical web app, companies and engineering teams should think about creating a progressive web app. The following are a few of the strongest justifications for PWAs:
PWAs are adaptable. PWAs may handle a range of viewports and orientations thanks to the mobile-first design methodology.
PWAs can function in environments with slow or no internet. While standard web apps or websites simply stop functioning without an active Internet connection, PWAs allow app developers to customize how their apps operate when there is no Internet connectivity.
Because PWAs are always served over HTTPs, they are secure. PWAs can be put in place on the home screen, enhancing application accessibility. PWA add rich features like push notification, application updates, and more.
PWA and React
A progressive web application can be created in a variety of ways. One can choose to employ a framework or library or just use vanilla JS, HTML, and CSS. Ionic, Vue, Angular, Polymer, and of course React, which also happens to be my preferred front-end library, are some of the popular options for 2020.
Creating PWAs using React
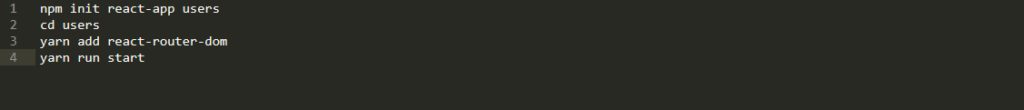
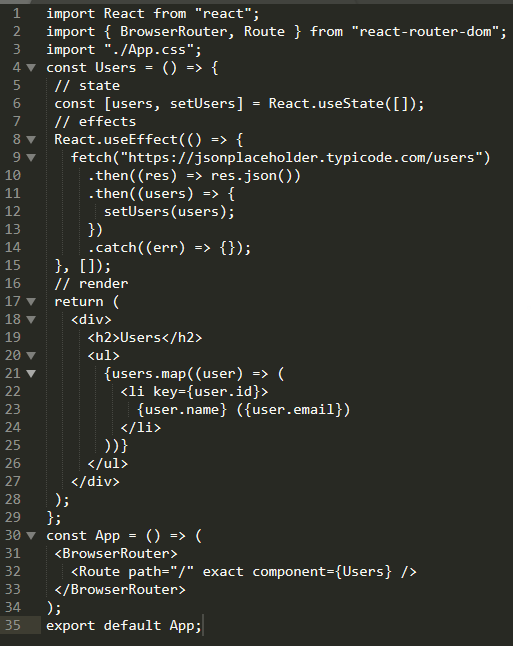
Let’s start by building a PWA that lists every user in the system.

The default App.js file will then be replaced by our implementation.

A list of users that was fetched from the server is shown here.
Additionally, let’s delete the logo.svg file from the src directory and truncate the App.css file that contains boilerplate code.
These steps must be taken to turn this app into a PWA:
1. Identify the service provider
Replace serviceWorker.unregister() with serviceWorker.register in the file /src/index.js ().
The CRA boilerplate allows the users to opt-in for the offline-first experience, therefore the default behaviour, in this case, is to not put up a service worker.
2. Update the manifest file, second
A manifest file is available right out of the CRA boilerplate. The name of the PWA, a description, the configuration of the splash screen, and many other things need to be added to this file, which can be found at /public/manifest.json.
The “standalone” display mode in this case instructs web browsers to offer this PWA the same appearance and functionality as a standalone app. Other display settings include “fullscreen,” which opens the PWA in fullscreen mode and hides all other features including navigation, the address bar, and the status bar, as well as “browser,” which is the default mode and launches the PWA like a conventional web app.
Chrome dev tools > Application tab > Manifest can be used to view the manifest.
1. Run a PWA test:
Build a progressive web app entirely before testing it. This is since PWA capabilities, such as caching, are disabled when the app is running in development mode to ensure hassle-free development.
Build a production version using: npm run build
the build directory by changing to it: cd build
Local app hosting Python3 -m or http-server server at port 8080
Logging onto http://localhost:8080 will allow you to test the program.
2. Audit the PWA:
If you are using a desktop or laptop browser to test the app for the first time, PWA can appear to be just another webpage. Let’s use Lighthouse, a PWAtool created by Google expressly for this purpose, to test and audit several components of the PWA.
A PWA can be distributed and published in the same way as any other website, with the exception that it must be delivered over HTTPs. A pop-up window appears when a user accesses PWA on a smartphone or tablet and asks them if they want to add the app to their home screen.
Summing Up
Engineering teams can create, deploy, and publish progressive web apps (PWAs) for billions of devices by leveraging React and other technologies they are already familiar with. A PWA can also be created from an existing React app. PWAs provide native-live experiences, and improved engagement via features like adding to the home screen, push notifications, and more without requiring any installation, and they are entertaining to design, simple to ship, and quick to distribute.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Themes
Themes
 Plugins
Plugins
 Patterns
Patterns