Folding Ideas into Impact with AI-Powered Human Dev Slam!
At IT Path Solutions, we treat every idea like a blank sheet of paper waiting to become an origami swan, our nimble, AI-augmented teams fold raw concepts into elegant, high-impact software. Headquartered in the USA with delivery centers around the globe, our AI-powered Human Dev Slam harnesses tools like Cursor.ai and GitHub Copilot to blend craftsmanship with automation and deliver flawless, production-ready code at lightning speed. Each fold, whether in architecture, design, or process, balances form and function, guiding engagements from seed-stage MVPs to enterprise-scale platforms. And the origami swan is just the first shape: an entire fleet of folded icons, from shark fins to rockets, unfolds across our brand to embody precision, adaptability, and creative transformation.


Why settle for less when you've Ai stack with 3x outcome
As the origami sail catches every opportunity, we steer from strategy to shipping, offering AI-stack expertise that ensures you’re more than a client; you’re crew.
Not just for one. Built for All
As the origami surfboard rides every wave, our solutions flex across sectors, helping you flow smoothly and expand faster.

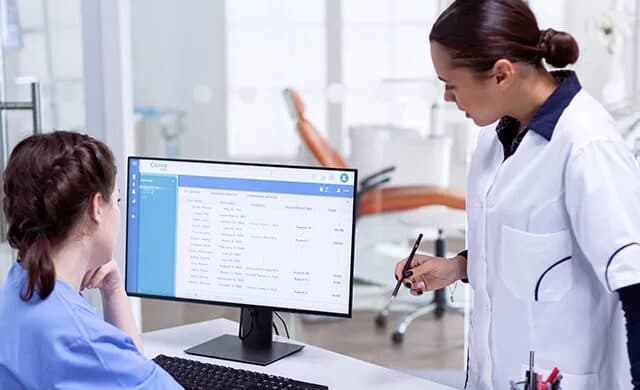
Healthcare
We’ve built HIPAA-compliant telemedicine platforms, remote patient monitoring systems, and EHR-integrated dashboards that prioritize both care and compliance. Whether it’s a mobile app for instant consultations or a cloud-based platform for hospital data management, we ensure that your digital backbone is as life-critical as your clinical work.
A Decade of Know-How,
Solving and Delivering
Riding the origami arrow’s momentum, we leverage a decade of experience to deliver real-world results.

Custom Taxi Booking App Development
A white-labeled, scalable taxi booking solution that connects passengers, drivers, and operators in real-time, crafted for startups, aggregators, and fleets alike.

On-Demand Doctor App
A feature-rich telehealth solution that brings doctors, patients, and digital care together, enabling instant consultations, smart scheduling, and compliant workflows.
Stacked With the Best
Guided by the boat’s steady keel, we leverage tools that grow with you and keep your journey safe.
Choose Your AI+Human Adventure
As the shark fin cuts a clear path, our engagement models adapt, AI-powered agility meets enterprise-grade scale.
Ideal for sharply scoped projects.
Map milestones with crystal clarity
Sprint with no surprises
Ship on time. Always.
Real examples of tech making business better
As the rocket ignites, we transform concepts into high-flying successes.

Voices that matter
Real founders. Real feedback. Real results. Here’s what it feels like when a team becomes your tech family.
Good and fast responsive work for our website, they fix things they see. These guys keep you sharp. That fix things fast. Keeping them work more work. They installed several extensions and fixed loads of issues with our site. When we have a bug or want a change they step in the same day. They respond very fast. You get a case manager that is on top of this team.
Subscribe it now!
Quick reads for big minds
With a knight's foresight, our knowledge posts checkmate complexity and empower your next move.

How Web Application Development Boosts Digital Transformation for SMEs
There is a pervasive myth in the business world that “big” equals “better.” We assume that the Fortune 500 companies, with their billion-dollar budgets and armies of IT staff, have the technological upper hand. In current times, that assumption is dead wrong. Large enterprises are like cruise ships. They are massive, powerful, and stable. But… How Web Application Development Boosts Digital Transformation for SMEs

Why AI Integration Services are No Longer Optional for Modern Enterprises in 2026
Focus keyword: Al integration services Search intent: Informational/Commercial companies exploring automation and Al solutions. Keywords: Artificial Intelligence Solutions Ai for Business Automation Machine Learning Integration Ai Development Company Digital Transformation with Ai It is Monday morning, December 2025. CEO A (The Traditionalist) walks into his office. His inbox is overflowing with 200 unread emails. His… Why AI Integration Services are No Longer Optional for Modern Enterprises in 2026

How to choose the right Mobile App Development Partner for your Business Growth
Let’s start with a story that haunts the IT industry. A well-funded logistics company decided they needed a custom mobile app to track their fleet. They did what most companies do: they Googled mobile app development company, sent out a generic Request for Proposal (RFP) to the top five results, and picked the one with… How to choose the right Mobile App Development Partner for your Business Growth


Let’s Build Something Super
Great ideas need the right tech heroes to back them Fill the form and let our super devs make it real
Want to power up your project?Team up with IT Path Solutions and schedule your power call today