The Power of SwiftUI: Why It’s a Better Choice Than UIKit
Keyur Patel
September 12, 2025
6 min
In the dynamic landscape of app development, staying abreast of the latest tools and technologies is pivotal for delivering exceptional user experiences. Two prominent frameworks in iOS development, SwiftUI and UIKit, have been at the forefront of creating visually appealing and user-friendly interfaces. However, SwiftUI has rapidly garnered attention and is increasingly perceived as the superior choice over UIKit. In this comprehensive blog post, we will delve into the myriad benefits of SwiftUI and elucidate why it stands head and shoulders above UIKit.

Fig 1: – SwiftUI
Comparing SwiftUI and UIKit: A Comprehensive Feature Comparison
| Feature | SwiftUI | UIKit |
| Declarative Syntax | Defines UI by specifying what it should look like | Defines UI by detailing how to create each element |
| Live Preview | Real-time preview of UI changes | Requires app compilation for UI updates |
| Code Efficiency | Less code due to reusable components and concise syntax | More boilerplate code and complex hierarchies |
| Cross-Platform Support | Cross-platform compatibility with macOS, watchOS, and tvOS | Primarily focused on iOS development |
| Auto Layout | Automatic responsive layout system | Requires manual Auto Layout constraint management |
| Dark Mode Support | Seamless integration for both light and dark environments | Requires additional effort for Dark Mode |
| Animation Capabilities | Built-in animation APIs for smooth transitions | Third-party libraries might be needed |
| Swift Integration | Built with Swift, integrates seamlessly with Swift | Swift can be used, but separate integration |
| State Management | Built-in state management simplifies user interactions | Requires third-party libraries or custom approaches |
| Future-Proofing | Focus on future development and improvement | UIKit remains relevant but may see less evolution |
| Migration Ease | Easier migration to new iOS versions and features | Migration may involve significant code changes |
This table summarizes the key differences between SwiftUI and UIKit across various aspects of iOS app development. Each framework has its strengths, but SwiftUI’s declarative approach, live preview, and other advanced features make it a compelling choice for modern app development.
Declarative Syntax: A Paradigm Shift
A defining feature that sets SwiftUI apart is its declarative syntax. Instead of instructing the stepwise process of constructing a user interface, developers define the desired appearance of the interface, and SwiftUI undertakes the heavy lifting. This approach eliminates copious amounts of boilerplate code and confers a more intuitive development experience. This is in stark contrast to UIKit, where developers need to meticulously manage the entire lifecycle of their views and manually address changes.

Fig 2 : – Declarative Syntax
Live Preview: Instant Gratification
SwiftUI introduces a ground breaking feature: the live preview. This ingenious functionality empowers developers to witness instantaneous reflections of the code modifications on a canvas, allowing them to see multiple device previews simultaneously. The live preview expedites the development process and enables rapid iteration, enhancing overall efficiency. In contrast, with UIKit, developers need to compile and run the application each time they wish to gauge the impact of a change on the user interface.

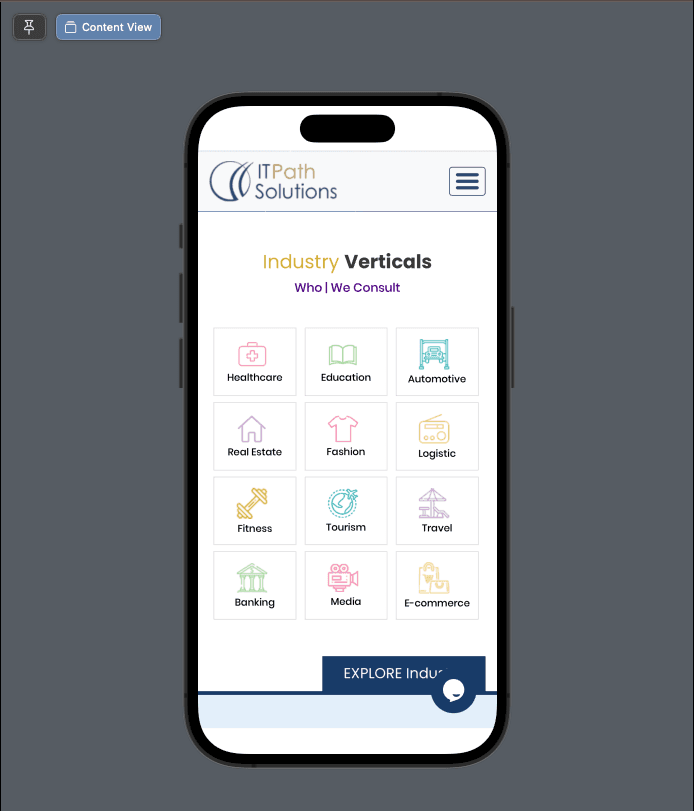
Fig 3: – iOS App Live Preview
Less Code, More Impact
SwiftUI ushers in a paradigm shift by significantly reducing the code required to craft intricate interfaces. The framework’s reusable components, known as “Views,” can be effortlessly combined, modified, and nested to fabricate elaborate UIs with remarkably fewer lines of code. This stands in stark contrast to UIKit, which often necessitates more boilerplate code, leading to prolonged development timelines and potential coding errors.

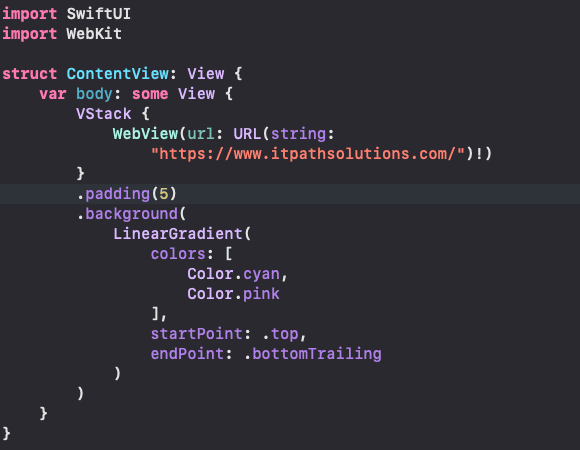
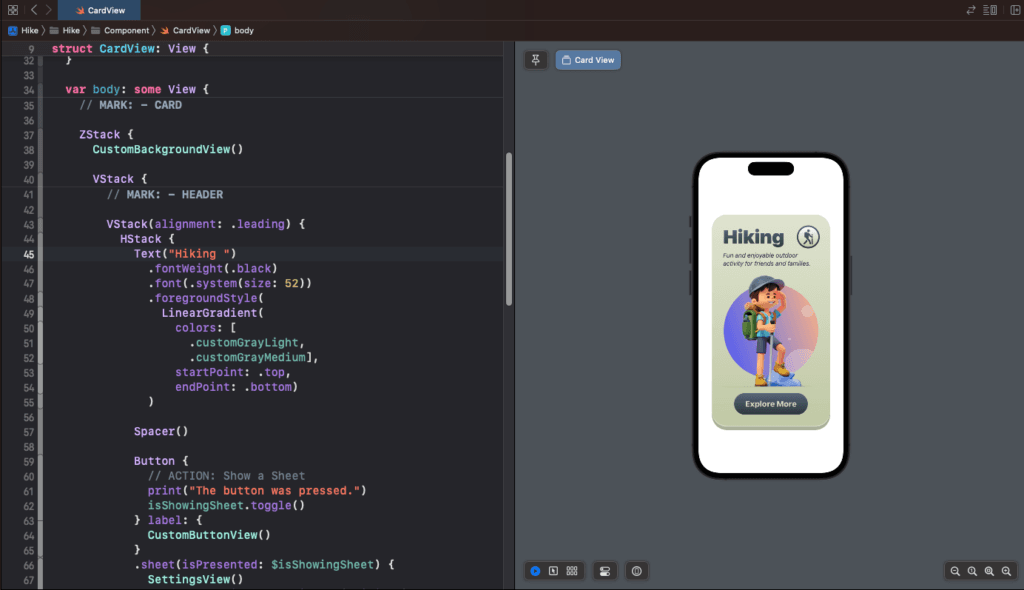
Fig 4: – An Example Demonstrating the Ease of Using Background Gradients
Cross-Platform Compatibility: Unifying Experiences
While UIKit primarily centers on iOS development, SwiftUI extends its prowess by not only providing exceptional iOS support but also facilitating remarkable cross-platform compatibility. By making minor adjustments, developers can seamlessly adapt their SwiftUI code to function across macOS, watchOS, and tvOS as well. This propensity for code reusability not only ensures a consistent user experience across different Apple devices but also yields substantial time and effort savings when targeting multiple platforms. The ability to efficiently share and modify code across diverse environments underscores SwiftUI’s capacity to streamline development workflows and enhance productivity.

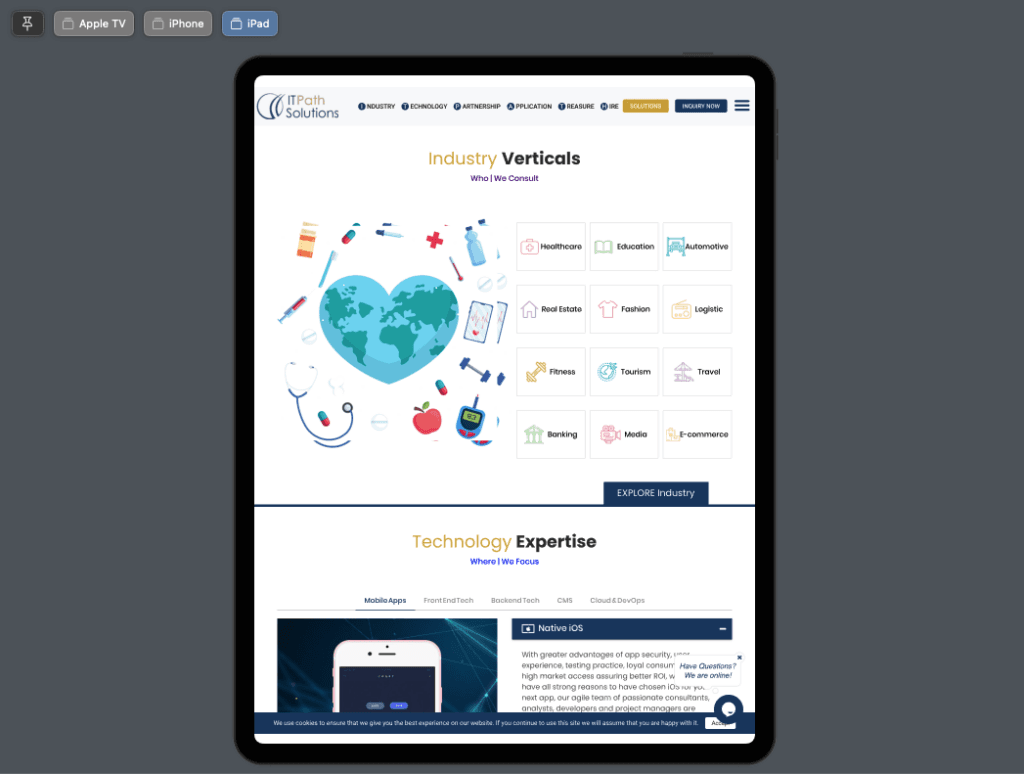
Fig 5: An Example Demonstrating Preview of Multiple Devices
In this illustration, we present an example showcasing the preview of various devices. By making minor adjustments to the SwiftUI code, the application can be effortlessly deployed for a wide range of devices, including iPhone, iPad, Apple TV, and Apple Watch. This underscores the versatility and adaptability of SwiftUI, enabling developers to efficiently target and optimise their applications for different types of devices, all from a single codebase.
Automatic Layout and Dark Mode Support: A Seamless Experience
Auto Layout, though crucial in UIKit, can occasionally pose challenges, requiring meticulous constraint management. SwiftUI elegantly addresses this issue by incorporating a responsive layout system that seamlessly adapts to diverse screen sizes and orientations. Furthermore, SwiftUI seamlessly integrates support for Dark Mode, simplifying the process of crafting interfaces that remain visually appealing across both light and dark environments.

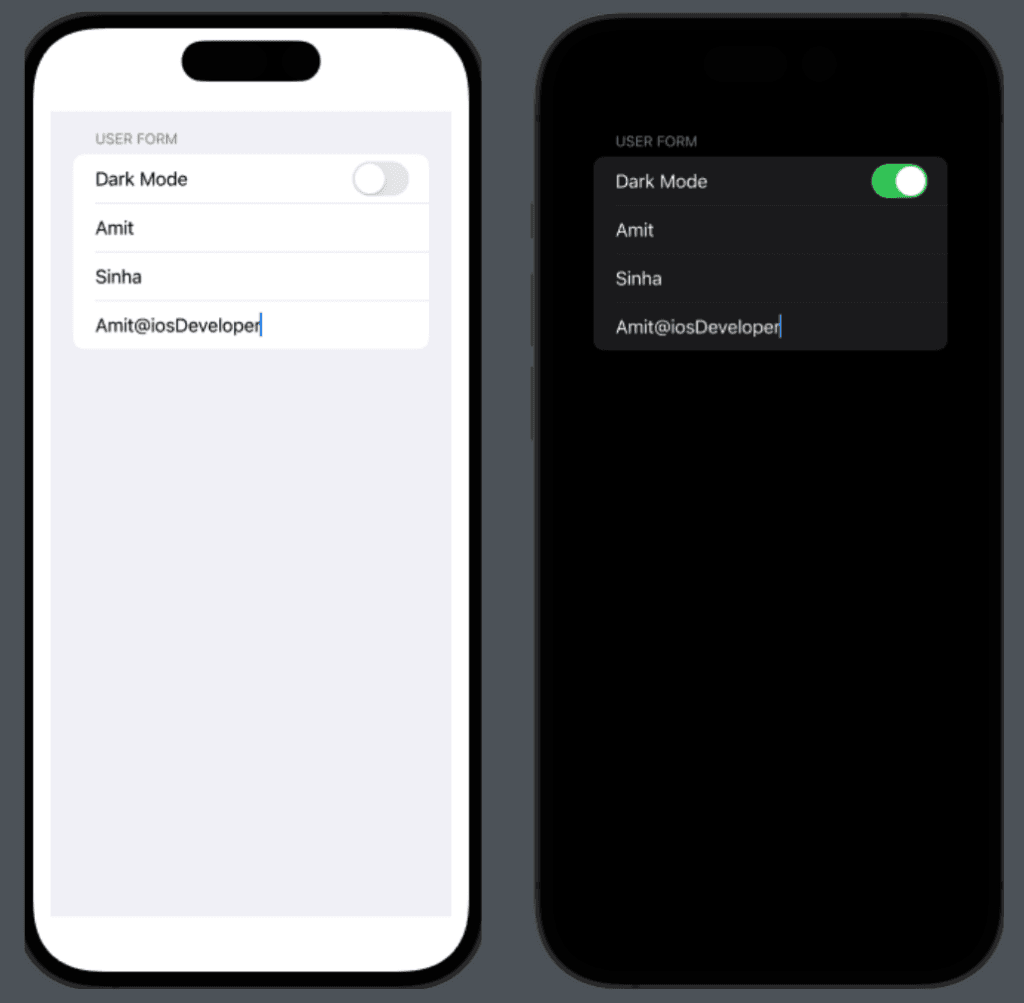
Fig 6: – Dark & Light Mode Support
Animation and State Management: Effortless Dynamism
The art of animating views and managing intricate states is pivotal in modern app development. SwiftUI incorporates robust animation APIs that facilitate fluid transitions and interactions without necessitating third-party libraries. Moreover, SwiftUI’s built-in state management framework streamlines the process of handling user interactions and dynamically updating UI elements to mirror user actions.

Fig 7: – Animation & State Management
Swift Integration: A Harmonious Symphony
SwiftUI’s innate integration with the Swift programming language stands as a testament to its prowess. The framework effortlessly meshes with Swift’s features and best practices, fostering a more coherent and efficient coding experience. Developers can leverage their existing knowledge of Swift, creating a symbiotic relationship between language and framework.

Fig 8: – SwiftUI Coding & Structure
Future-Proofing Your Codebase: A Strategic Move
Apple’s strategic focus on the future development and enhancement of SwiftUI is evident. While UIKit retains its relevance, SwiftUI is poised to emerge as the quintessential framework for iOS app development. Opting for SwiftUI now not only future-proofs your codebase but also ensures a smoother transition to new iOS iterations and features.
Migration Ease
Migration ease underscores the seamless transition of applications to new iOS versions and the incorporation of fresh features. When leveraging SwiftUI for design, this process becomes notably efficient. Applications designed using SwiftUI demand less effort for adaptation to updated frameworks and functionalities, offering a swiffer transition. In contrast, when relying on UIKit, migrations may necessitate substantial code changes, potentially prolonging development timelines. Prioritising migration ease with SwiftUI facilitates smoother transitions, enabling apps to swiftly adopt enhancements without extensive overhauls. This approach boosts adaptability, curbs potential errors, and sustains app performance, ultimately delivering users a seamless experience amidst evolving iOS landscapes.
Conclusion
In summation, while both SwiftUI and UIKit possess commendable attributes, SwiftUI unquestionably emerges as the preeminent choice. Its declarative syntax, live preview capabilities, code conciseness, cross-platform adaptability, automated layout management, animation finesse, seamless Swift integration, and forward-looking orientation make it a compelling option for iOS developers. By embracing SwiftUI, developers can streamline workflows, actualize more engaging user interfaces, and position themselves advantageously for the evolving landscape of iOS development.
Keyur Patel
Co-Founder
Keyur Patel is the director at IT Path Solutions, where he helps businesses develop scalable applications. With his extensive experience and visionary approach, he leads the team to create futuristic solutions. Keyur Patel has exceptional leadership skills and technical expertise in Node.js, .Net, React.js, AI/ML, and PHP frameworks. His dedication to driving digital transformation makes him an invaluable asset to the company.
Get in Touch
Search
Blog Categories