Unveiling the Power of Internationalization and Localization in Flutter
Keyur Patel
September 12, 2025
7 min
App Localization Flutter
Imagine you’re embarking on a journey to create the next big mobile app, or perhaps a handy utility that simplifies people’s lives. In this interconnected world, one thing is clear – the opportunity to reach a global audience is both incredible and indispensable. To make your app a true global sensation, you need to understand two crucial concepts: Internationalization (often abbreviated as i18n) and Localization (l10n). These concepts break through language and cultural barriers, making your app universally appealing.
In today’s diverse and interconnected world, catering to a global audience is essential for success. Internationalization allows your app to seamlessly adapt to different languages, cultures, and regions. Flutter, the renowned cross-platform framework developed by Google, offers robust support for internationalization and guides developers in the process of localizing their apps. In this comprehensive guide, we’ll explore internationalization and localization in the context of Flutter, helping you create an app that resonates with the world.
Delving into Internationalization in Flutter
What’s Internationalization (i18n)?
Internationalization, often referred to as i18n (where “18” represents the letters between “i” and “n”), is the art of designing software applications that can effortlessly transform to accommodate various languages, regions, and cultures. In the world of Flutter, internationalization means creating apps that can be translated into multiple languages, allowing users from diverse corners of the world to use the app in their native language.
Internationalization sets the stage by ensuring that your app is adaptable to different languages and cultures while maintaining its core functionality and design.
How Does Internationalization Work in Flutter?
Flutter makes internationalization a breeze with its robust mechanisms to prepare your app for diverse linguistic and cultural environments. Flutter’s internationalization involves three fundamental components:

Fig 1. Internationalization Working process
- Internationalizing the App
The initial step in internationalizing a Flutter app is to make it language-agnostic. Internationalization involves segregating all translatable text strings and user interface elements from the app’s source code. Rather than hard-coding these strings directly into the code, developers employ Flutter’s localization libraries and tools to store them separately. This approach renders the app independent of any particular language, facilitating effortless translation without modifying the source code.
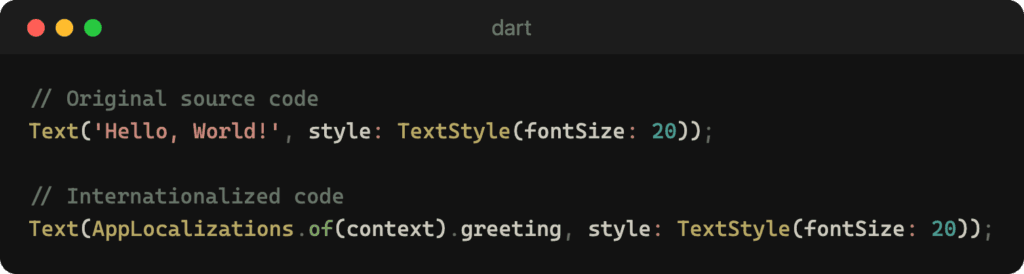
For instance, consider the following code snippet that demonstrates the extraction of translatable strings from the source code into localization files for app localization flutter:

Fig 2. Internationalizing the App
- Crafting Localization Resources
With the app now internationalized, the subsequent task is to craft localization resources. These resources consist of language-specific files containing translated versions of the text strings used in the app. Flutter supports various file formats, including JSON, ARB, and XML, for storing these translations. Each language corresponds to a dedicated resource file, granting the app the ability to dynamically switch between languages.
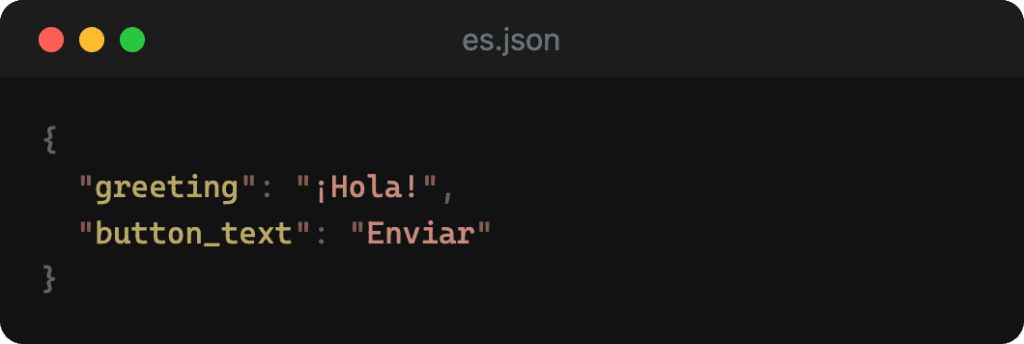
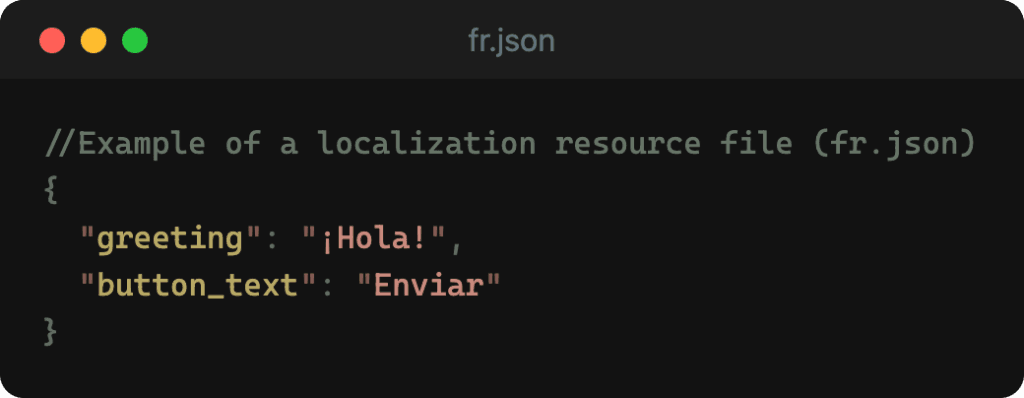
Here’s an example of a localization resource file (es.json) containing translations for a greeting and a button text:

Fig 3. Crafting Localization Resources
- Implementing Internationalization in the App
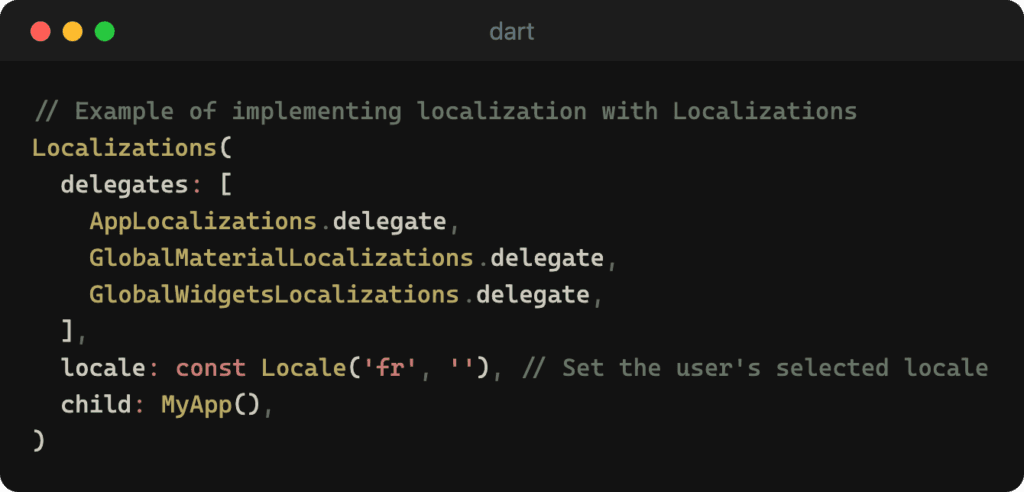
The final step is the implementation of internationalization in the app. Flutter offers a suite of internationalization widgets, such as “Localizations” and “LocalizationsDelegate”, which streamline the retrieval of translations based on the user’s chosen language. Developers can envelop their app’s widgets with these elements, ensuring the display of the correct translations. Flutter further enhances this process by providing features like pluralization and date/time formatting to accurately handle language-specific rules and formats of app localization flutter.

Fig 4. Implementing Internationalization in the App
Navigating the World of Localization in Flutter
Understanding Localization (l10n)
Localization, often abbreviated as l10n (with “10” representing the letters between “l” and “n”), takes internationalization to the next level. It involves adapting your app to a specific language and culture, ensuring not only comprehension but also cultural relevance and sensitivity.
While internationalization sets the groundwork, localization personalizes your app for a particular language and culture, making it genuinely resonate with the target audience.
The Localization Process
Localizing a Flutter app involves several steps that empower developers to adapt their app to various languages and regions. Let’s dive into this process:

Fig 5. The localization process
- Configuring Flutter for Internationalization
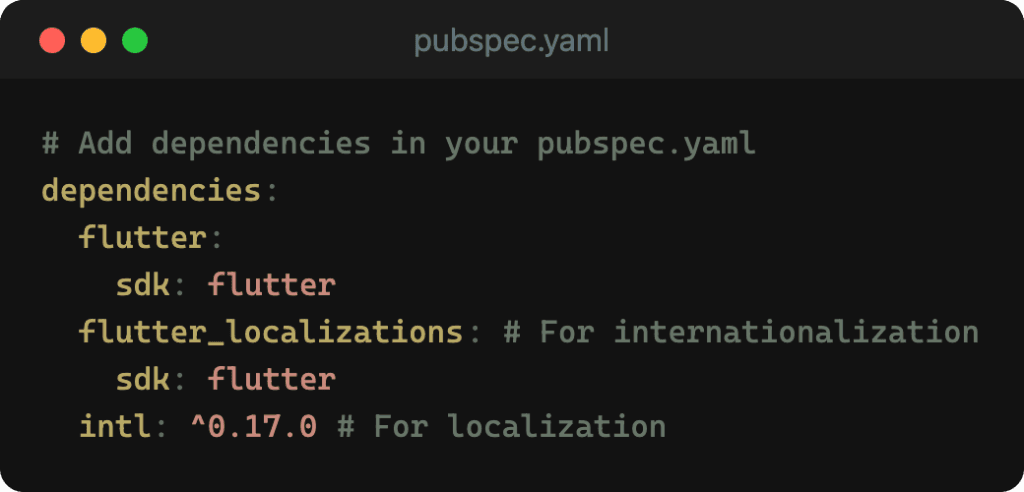
To kickstart your internationalization journey, configure your Flutter project for internationalization. This includes specifying the supported locales and generating the necessary files and directories to facilitate internationalization. Two widely-used packages for this purpose are the “flutter_localization” package and the intl library.

Fig 6. Configuring Flutter for Internationalization
- Internationalizing the App
The next step involves internationalizing the app, which we discussed earlier. By making your app language-agnostic through internationalization, you establish a solid foundation for localization.
- Crafting Localization Resources
Once the app is internationalized, developers can proceed to craft localization resources. These resources are language-specific files containing translated versions of the text used in the app. The localization process requires a comprehensive translation of all app content into the target language.

Fig 7. Crafting Localization Resources
- Implementing Localization in the App
The final phase is the implementation of localization within the app. Flutter provides developers with localization widgets, such as “Localizations” and “LocalizationsDelegate”, which streamline the retrieval of translations based on the user’s selected language. Developers can encapsulate app widgets with these elements to ensure the display of the correct translations. Furthermore, Flutter offers features like pluralization and date/time formatting to manage language-specific rules and formats accurately.

Fig 8. Implementing Localization in the App
Testing and Maintaining Internationalization and Localization
After implementing internationalization and localization, thorough testing is essential to ensure accurate translations and seamless functionality across various languages. Developers must verify the correctness of translated text, check for necessary UI adjustments due to text expansion or contraction, and thoroughly test the app’s functionality across diverse locales. This testing phase is crucial for identifying and addressing any internationalization and localization-related issues before releasing the app.
Localization is an ongoing process, especially for apps that receive frequent updates or introduce new features. Developers must ensure that new text strings introduced in subsequent versions undergo internationalization and translation. Consistently maintaining internationalization and localization resources is necessary to keep the app aligned with the latest translations and language-specific adaptations.
Additional Considerations
In addition to the fundamental steps and best practices we’ve discussed, there are several other factors to consider when navigating the world of internationalization and localization in Flutter:

Fig 9. Additional considerations
- ARB Files
ARB files, denoting Application Resource Bundle files, play a central role in the internationalization and localization process for Flutter apps. These files are straightforward JSON documents containing key-value pairs. Keys serve as identifiers for the strings, while values house the translated content. ARB files streamline the management of translations.
- Flutter Widgets for Internationalization and Localization
Flutter extends a wide array of widgets tailored to internationalization and localization. These include the versatile “Text“ widget, date formatting capabilities through the “DateFormat“ widget, and numeric formatting via the “NumberFormat” widget. These widgets simplify the process of developing apps that resonate with users from diverse linguistic backgrounds.
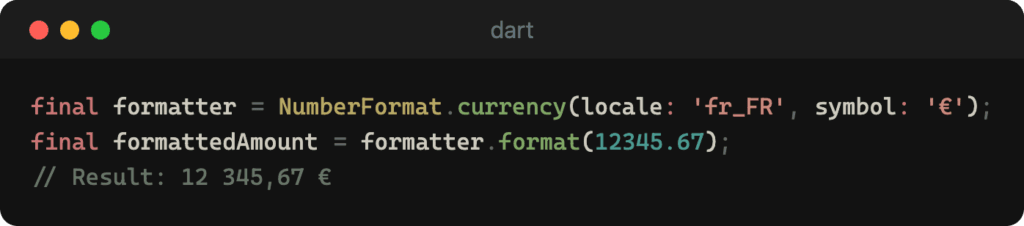
For example, the NumberFormat widget allows you to format numbers according to the user’s locale:

Fig 10. Flutter Widgets
- Cultural Differences
When localizing your app, it’s imperative to remain attentive to the cultural distinctions between your target language and your default language. These distinctions may encompass factors such as reading direction (left to right or right to left), the use of culturally appropriate symbols and images, or even layout variations to accommodate different languages.
- Testing
Lastly, testing serves as the crucible in which your internationalized and localized app takes shape. Engaging with users from your target markets to gather valuable feedback is essential to ensure your app aligns with their unique needs. This user-centric approach is the key to a successful internationalization and localization effort.
Conclusion
In the dynamic world of mobile app development, internationalization and localization have become essential strategies for creating apps that break through language and cultural barriers. By leveraging the power of Flutter app development and following the steps and best practices outlined in this guide, you can effortlessly incorporate internationalization and localization into your projects. This not only enhances user experience but also broadens your app’s global appeal, ensuring its success in diverse and competitive markets.
So, embrace the world of Flutter, and happy app development!
Keyur Patel
Co-Founder
Keyur Patel is the director at IT Path Solutions, where he helps businesses develop scalable applications. With his extensive experience and visionary approach, he leads the team to create futuristic solutions. Keyur Patel has exceptional leadership skills and technical expertise in Node.js, .Net, React.js, AI/ML, and PHP frameworks. His dedication to driving digital transformation makes him an invaluable asset to the company.
Get in Touch
Search
Blog Categories